Stress is an unwelcome partner when you are designing a website. Some design tools, including WordPress themes, can create stressful experiences. They are, at times simply difficult to use.
Problems you may encounter with such a product can eat up valuable time, and take that time away from what you should be doing – design. Technical problems also take the fun out of web design, to the point where a project becomes a chore, and you can’t wait to finish it.
This kind of theme may have bugs, a steep learning curve, or seems designed by developers for other developers. It’s time to take a breath and start searching for something better.
This theme could be your answer. Not only does it have the features and functionality you need. And because of its easy-to-use, intuitive, integrated front-end builder, it is actually enjoyable.

A web designer taking a relaxed walk in the park after working with a difficult WP theme.
Intuitiveness in a WP Theme is a Sign of Good Code in the Back End
Intuitiveness and simplicity can often be difficult to find in a WordPress theme for one very good reason –these kind of themes are hard to code. Bugs create technical issues. Bloated code can as well, but in most cases it is simply inefficient, and it tends to be a resource hog.
A theme creators’ experience can tell you a great deal about what you might reasonably expect in terms of its performance. Experienced developers know how to make your life simpler, if they have worked with more than one coding languages. You don’t have to become a developer to make a tool work for you.
For example, Kallyas’ creators have several years of experience on WP and Joomla themes. That tells you that with Kallyas, they have delivered a theme that is simple, adaptable, intuitive, and enjoyable to use.

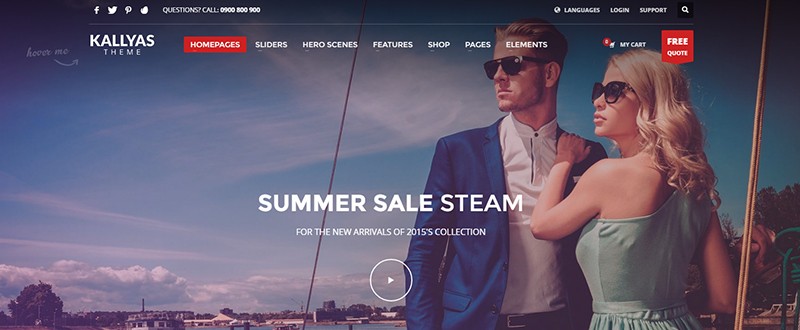
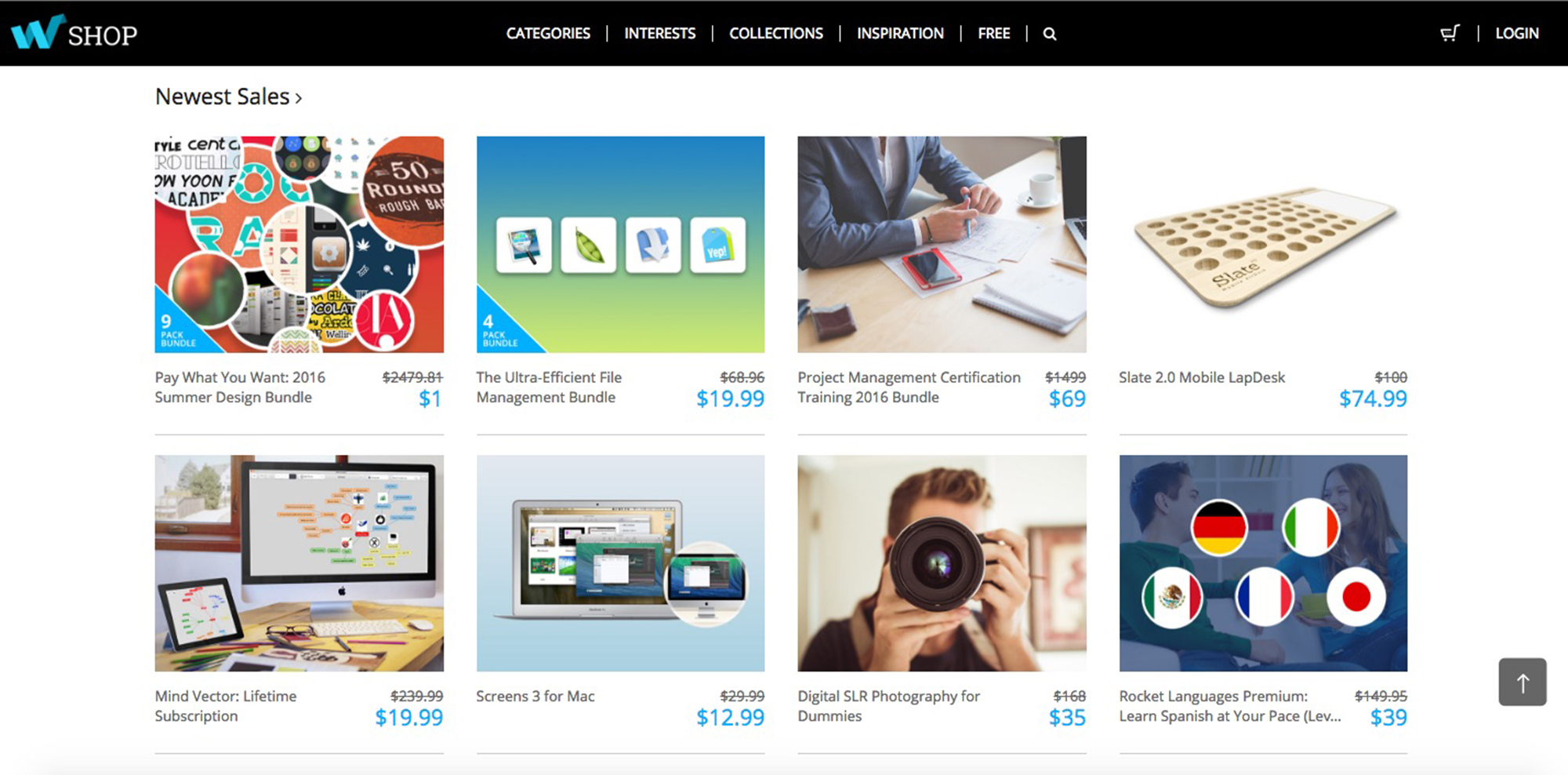
An example of a well-designed, intuitive homepage for an eCommerce website.
With Kallyas, you can focus on design, without having to worry about delivering a website that includes code your client has no need for. Kallyas’ experienced creators have taken care of that issue. They have provided you with a customizable theme that features smart, optimized, efficient code.
How Could an Integrated Front-end Builder Increase the Quality of Your Work?
If you are a web developer, a front-end builder may not seem like such a big deal. You are used to writing your own code, and managing everything from the back end. That is what you do, and there is no real need to change.
If you happen to be a web designer, the chances are your coding expertise is somewhere between slim and none. Any need to write code, as a part of your design activity, will simply slow you down.

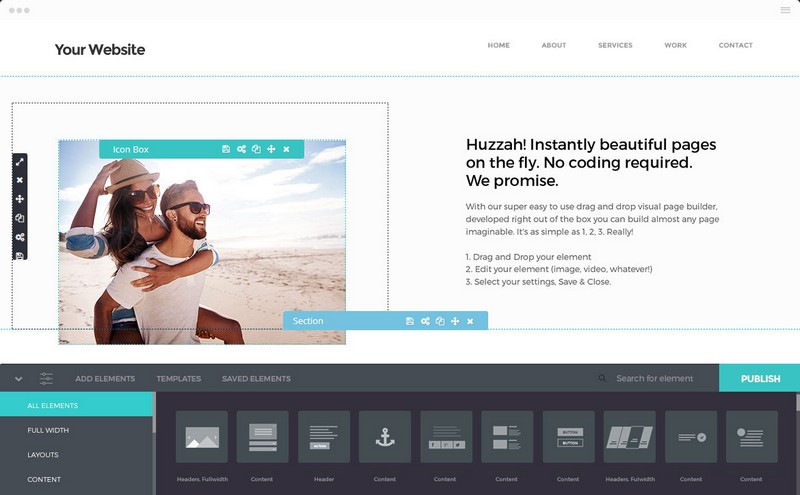
The intuitive interface of an integrated front-end WP visual builder.
Front-end builders are noted for being great time-savers, and productivity boosters. They can also have a positive impact on the quality of your deliverables. The reason is simple. If you are spending time going back and forth between the front end and the back end, you can lose focus on the consistency of your design.
Kallyas builder’s simple, fast, steps are the keys to producing higher quality work:
- Drag and drop your element (images, video, or text),
- edit it, and
- select your settings, save, and close
Another benefit of a WP integrated front end builder: if your client wants changes on the layout, you can make them in seconds. No stress, no hassle, and a more enjoyable experience.
Check out this video to see the integrated, front-end builder in action:
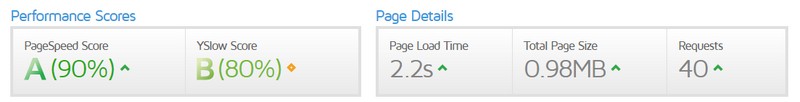
Loading Time Matters
As a web designer, you should not have to be concerned about accessing and managing the resources needed to build a page or a website. Your WordPress theme should perform that task for you, that is why you are paying for this product. If it does so efficiently, both you and the user will have beautiful, intuitive, and stress-free experiences.

When you enter a page built on a regular WordPress theme, your device isn’t going to receive only the elements that make up the page. It will also receive other elements Those other elements are unnecessary, and only serve to clog up the code.
The result? Slower page loading times, and impatient users (Note: remember that mobile users are not noted for their patience).
Kallyas solved that problem when it designed and developed its integrated, front-end builder. Thanks to this WordPress theme’s front end builder, the only elements that are received when loading a page, are those that are needed.
Quit Fighting Code, and Make Web Design More Enjoyable
You’ve been told that working harder and longer does not always produce high quality results. Quite the opposite is often true. If you can perform your web design activities in a relaxed manner, you’ll be able to focus on the creative work. And that will be reflected in the quality of your work.
Experienced creatives seek out tools and methods that don’t interfere with their preferred style of work. Kallyas, with its intuitive front end builder, will provide you with all necessary element to get the job done.

Check Kallyas out. Read more about why this WP theme is so easy and relaxing to work with. Kallyas promises not to disappoint in terms of code agility, resource optimization, and UI quality.
Kallyas is a WP theme you won’t regret investing in.
Read More at Are You Looking for a Pleasant Experience with a WordPress Theme?
from Web Design Ledger http://webdesignledger.com/looking-pleasant-experience-wordpress-theme/