
While it is common knowledge that there are a large number of WordPress themes out there that can lend your website or blog a unique look. You can opt for a simple free WordPress theme, or go with a premium theme, or even select a framework or starter theme and build your own.
In other words, the possibilities are endless when it comes to WordPress themes, and so are the potentials for customization.
However, there is a small downside to this advantage too: you are not the only one with access to premium or free WordPress themes. As such, for every website that you make, there might be hundreds others built with the same theme.
So, how do you truly tweak the appearance of your website so that it stands out?
Of course, the answer is that you customize your WordPress theme. But what if you are not comfortable coding? Or, what if you do not have the time to code a child theme or make changes to functions and hooks?
If any of the above questions sound like something you can relate with, this post has all the answers you need! Today, we present to you a unique solution that lets you do more with your WordPress themes: CSS Hero.
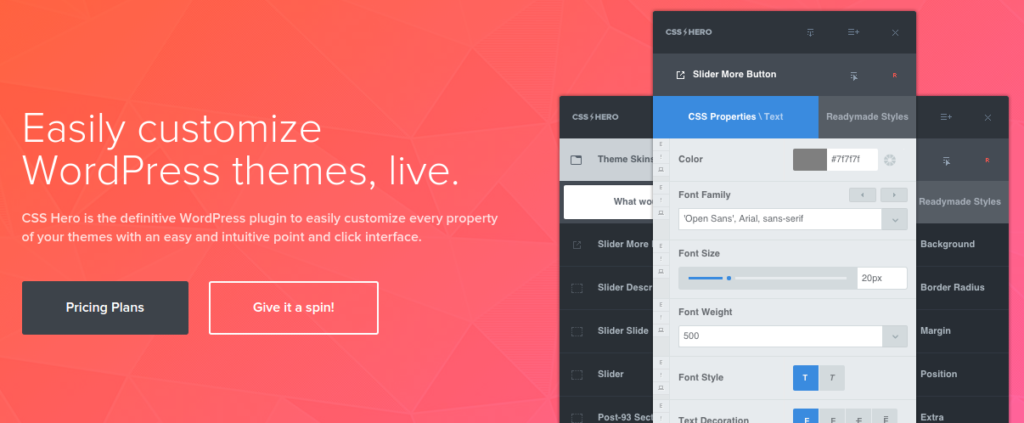
CSS Hero: Customize WordPress Themes Easily
CSS Hero is a premium WordPress plugin that allows you to design your own WordPress theme without writing a single line of code.
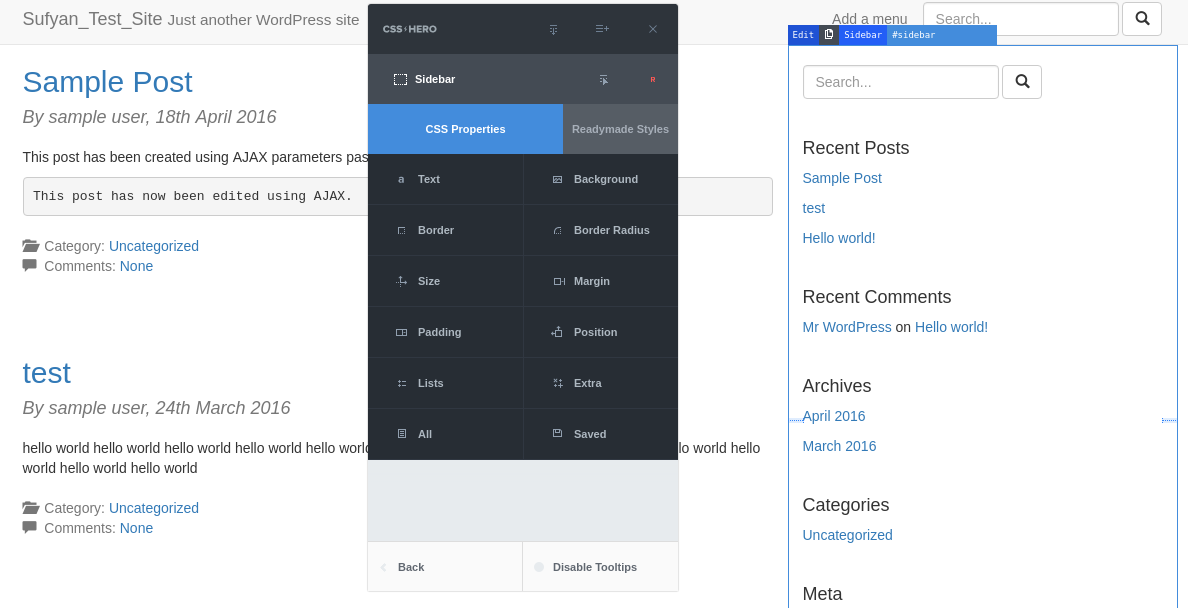
Sounds fancy? Imagine it to be a visual page builder, on steroids. CSS Hero works by allowing you to select and modify elements of your website. The editor is displayed on the front end of your website and customizing each element is as simple as point and click.
Using CSS Hero is extremely simple! Just upload and activate the plugin, and you are good to get started with customizing your website.
Customizations are applied separately to your original theme styles by generating an additional CSS stylesheet that works on top of and in assonance with your theme’s actual stylesheet. And before you ask, yes, you do have the ability to undo the changes that you make via CSS Hero. All changes are saved therein, which means you can upgrade your WordPress theme without worrying about losing the changes.
But there is more to CSS Hero than just point, click, edit, save. In fact, it allows full control on every element of your WordPress theme. CSS Hero currently works with and supports more WordPress themes than I can ever count, and the list is growing as we speak — other than popular free and premium themes, it is also compatible with frameworks such as Genesis, Thematic, etc. Also, if you have other plugins on your site, WooCommerce or Wordfence or likewise, CSS Hero plays well with all of them.
Major Features
CSS Hero has a long list of tools and features in its arsenal, such as:
- A huge collection of Google Fonts
- Color Picker to experiment with and make background changes
- Easy editing of element sizes such as margins and sliders
- Special effects like shadows and transitions as well as animations
- Easy undo by keeping track of your editing history
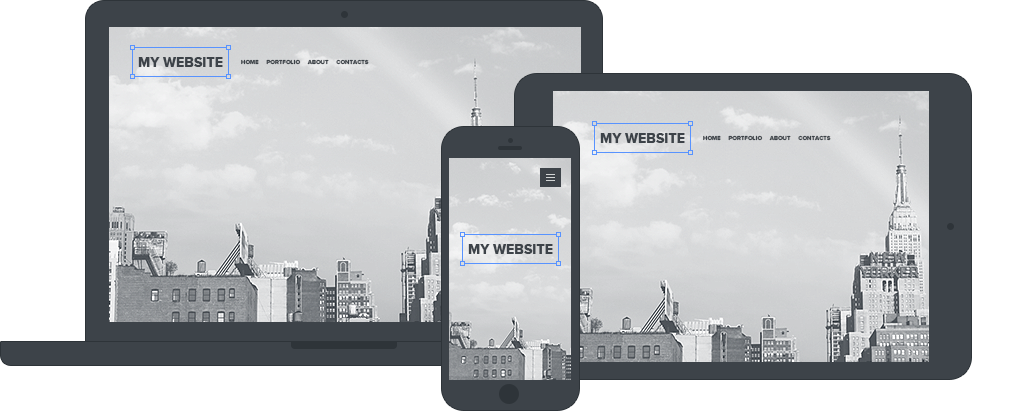
- CSS Hero is ready for the mobile web: it supports responsive design
- Outputs clean, legible CSS stylesheets
But, wait, the above features are present in virtually every other visual editor for WordPress, isn’t it?
Well, there is more. Some exclusive CSS Hero features, shall we?
- Live Device Mode: Lets you adjust and customize your theme the way you want it to look across devices, such as smartphones, tablets, laptops, desktops, etc.
- Cross-App Color Picker: Lets you pick colors from other apps right within the editor.
- Detailed History: When I mentioned easy undo of changes, I did not mean one change or two. You can browse through the detailed steps and undo selectively.
- CSS Hero Inspector: Inspector is a CSS Hero plugin which allows additional control on code generated by CSS Hero. Relying on CSSLint, it performs syntax checks on the code, so that you can easily refine, edit, and even remove CSS code and stylesheets or add your own.
- Rocket Mode: CSS Hero comes with an experimental feature named Rocket Mode. It tries to guess the CSS selectors from your WordPress theme, all by itself. Thus, if you ever manage to run a theme that CSS Hero does not officially support, you can still edit that given theme with no hassles, as Rocket Mode can “guess” the CSS selectors by itself.
As you can see, no visual editor plugin can actually beat CSS Hero. Oh, and did I mention it does not operate on the basis of “shortcodes” and custom tweaks that force you to stay loyal to it? It is just pure CSS — even if you remove CSS Hero, you can still have all the CSS code in the world to play with.
Animator Plugin For WordPress
CSS Hero also has a free Animator WordPress plugin. It works fully independent of the CSS Hero main plugin, and it lets you add CSS animations to your website without having to deal with any level of coding.
Pricing
CSS Hero offers three separate plans, so you can pick the one that best suits your needs:
- Starter Plan: Costs $29 per year, and lets you work with one website. It does not include the CSS Inspector feature.
- Personal Plan: Costs $59 per year, and lets you work with five different websites.
- Pro Plan: Costs $199 per year, and lets you work with 999 websites.
CSS Hero also has a 30-day refund policy, so you have nothing to lose. Plus, all plans come with a year of premium grade support and upgrades. The Inspector feature, however, is part of the Pro and Personal plans only.
Conclusion
All said and done, CSS Hero is lightweight and easy to use WordPress plugin that is the definitive solution when it comes to customizing your WordPress themes using an easy and intuitive WYSIWYG interface.
If you already have some skills in terms of design, this plugin will make the overall process a lot quicker. However, if you are a total newbie, CSS Hero can still help you manifolds as it renders clean and well-coded CSS based on your customizations, thereby helping you learn CSS and the art of web design in a swift manner.
Even more so, it goes without saying that CSS Hero leaves no footprints. It uses resources only if you launch the live CSS editor; otherwise, it will not consume any server memory per se. As such, CSS Hero does not slow your website down, nor does it compel you to remain tied to it. All it does is output great CSS code that you can use as per your needs, even if you ever choose to migrate away from the plugin!
CSS Hero is a really impressive solution for folks who need to quickly and easily customize and tweak the appearance of their WordPress themes. See it in action on the live demo, or visit the CSS Hero homepage to learn more.
Read More at CSS Hero: Customize WordPress Themes Easily
from Web Design Ledger http://webdesignledger.com/css-hero-customize-wordpress-themes-easily/


No comments:
Post a Comment