
In this tutorial, we’re going to learn how to draw the Facebook ‘Haha’ emoji in Adobe Illustrator.
The Steps (1-13)
1. Create a New Document.
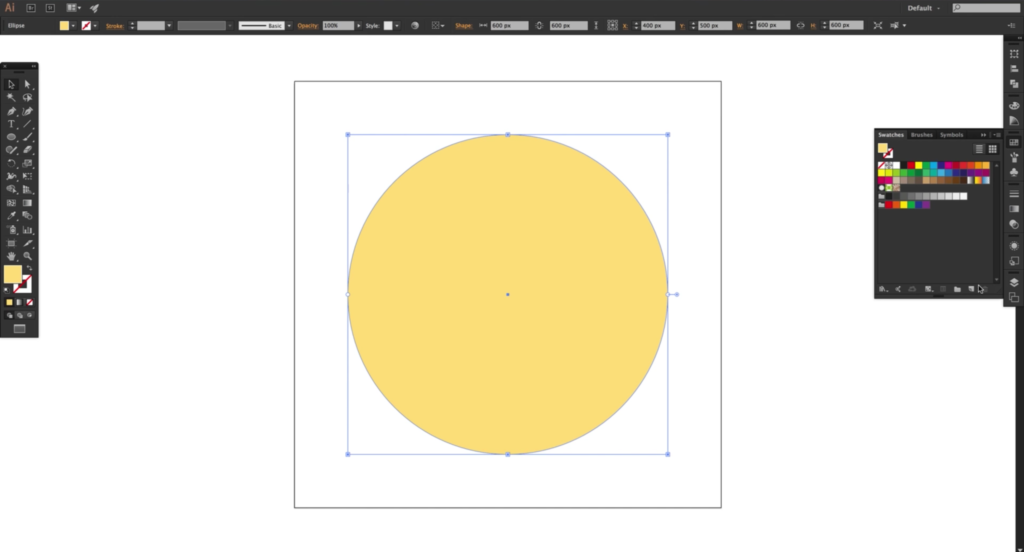
2. Select the Ellipse Tool, Left-click anywhere on the artboard to create a new ellipse. Give this new ellipse a Width and Height of 600 pixels.
3. With the circle shape selected, Double-click the Color Picker in the Toolbar on the left, and specify a 6 digit hex colour of #FFD972. This is the yellow colour that we will be using for our emoji.
4. In the Swatches Palette, click the New Swatch option to save this colour as a swatch.
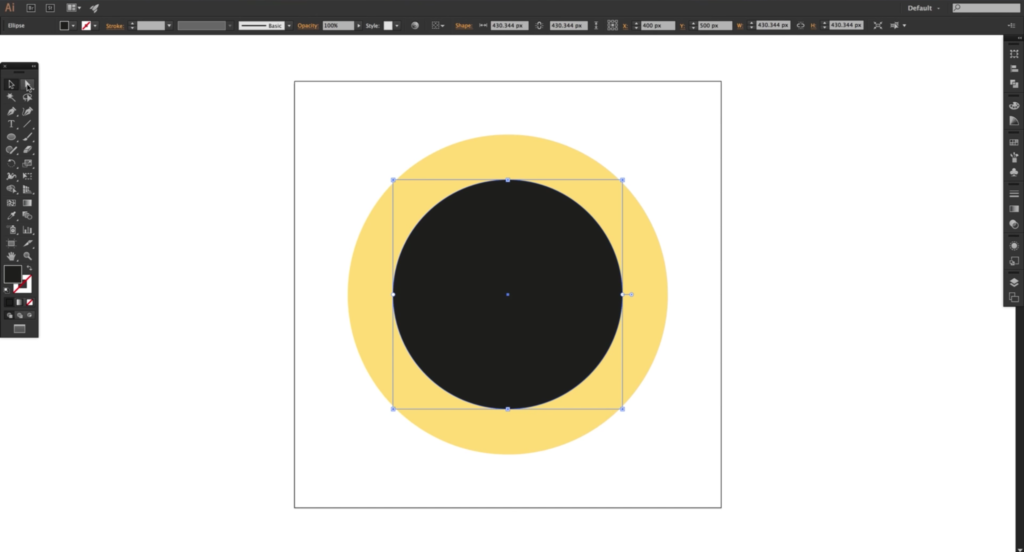
5. Select the yellow circle, go to Edit > Copy, and Edit > Paste in Place to create a copy of the circle shape. Give this copy any temporary colour for now, and hold Shift + Alt to scale down from a corner towards the centre. This second circle should be approximately 70-80% of it’s original size.
6. Using the Direct Selection Tool, Left-click on the top-centre anchor point and press Delete or Backspace to remove this anchor point. You should now be left with a semi-circle. Give this the colour #1D1D1B.
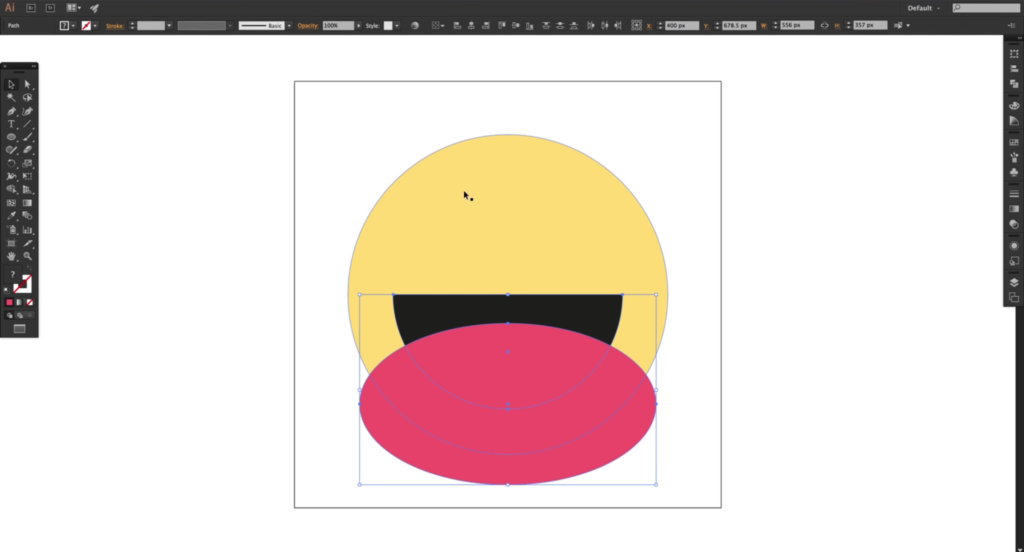
7. Select the Ellipse Tool and draw an ellipse over the top of this new semi-circle, covering approximately half of the semi-circle shape – this is going to be the tongue for our emoji. Give this new ellipse the colour #F25268.
8. Select both the semi-circle, and the newly created ellipse, and in the Pathfinder Palette, select Divide. Using the Direct Selection Tool, you can now select the excess of the tongue shape (anything outside of the semi-circle) and press Delete or Backspace to remove.
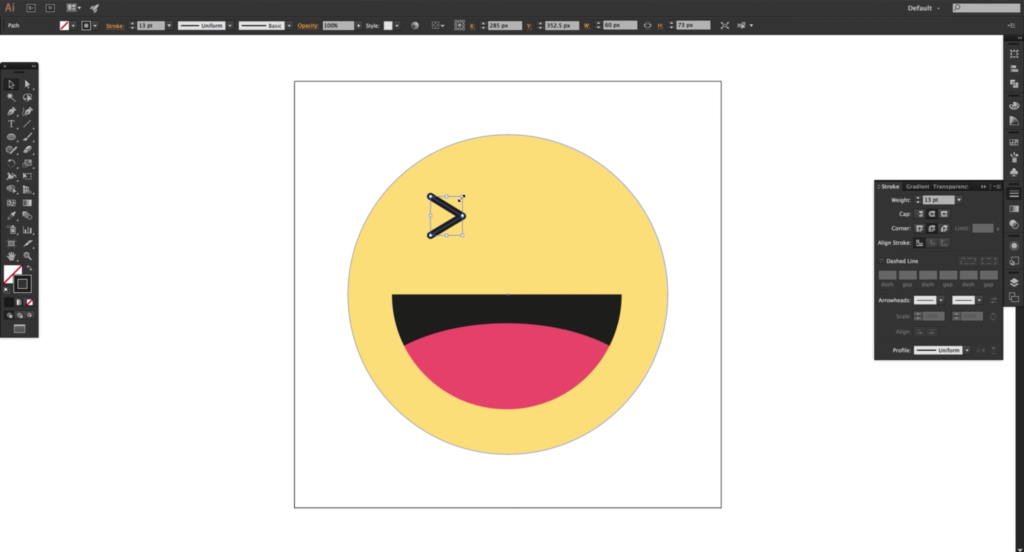
9. Next, select the Pen Tool and Left-click anywhere on the artboard to create an anchor point. Left-click to create a second anchor point at approximately 30-40 degrees to the first anchor point, and then Left-click to create a third anchor point, at the same angle and directly underneath the first anchor point. The shape should look like a triangle, with one side left open and not joined up.
10. Give this new shape a Stroke Width of your choice, for example 13 pixels, and in the Stroke Palette, select the Cap as Round, and the Corner as Round. This shape represents the first eye, and should be positioned on the left-side of the emoji.
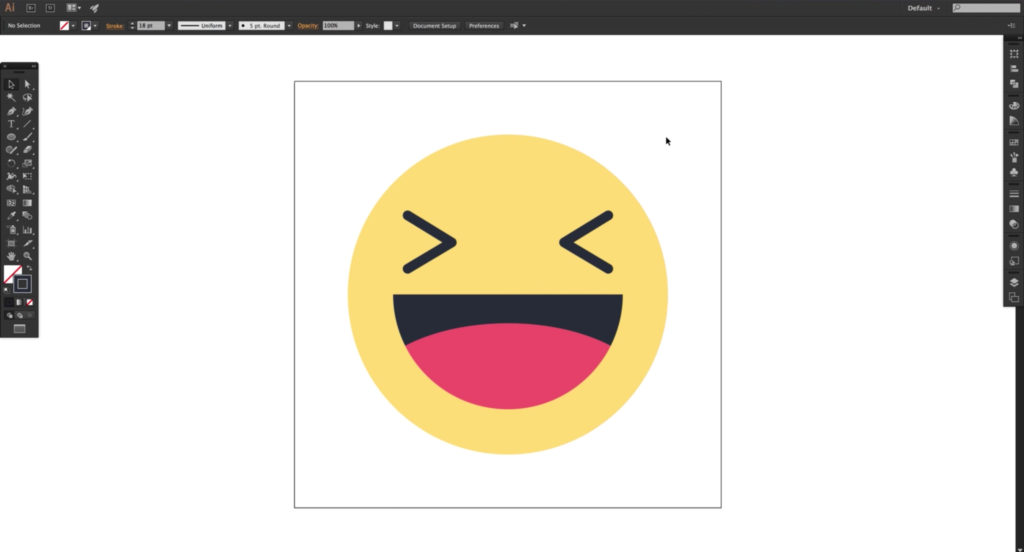
11. With the eye shape selected, go to Edit > Copy, and Edit > Paste in Place to create a copy. Move this copy over to the right side of the emoji, and go to Object > Transform > Reflect, and reflect along the Vertical Axis. Give both eye shapes the colour #1D1D1B.
12. Drag your mouse over all of the shapes to select everything on the artboard, and go to Object > Expand. Select the options Fill and Stroke and click OK.
13. Lastly, with everything still selected go to Object > Group, to group all shapes together and easily move your emoji icon around the artboard as one object.
Read More at Drawing the Facebook Haha Emoji in Illustrator
from Web Design Ledger http://webdesignledger.com/drawing-facebook-haha-emoji-illustrator/





No comments:
Post a Comment