
Complete Tutorial on How to Build a Bootstrap Template in Adobe Muse. No Coding Skills Required.
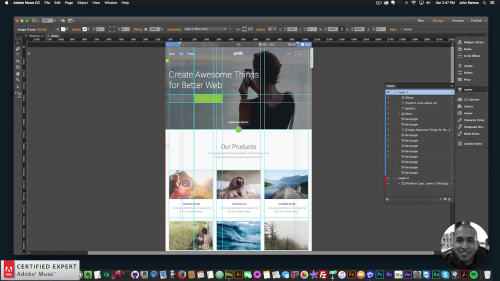
Bootstrap is one of the more popular methods of creating a website with code. In the above video tutorial I go over how to create a Bootstrap template in Adobe Muse. No coding skills required. The steps are as follows:
1. Find a Bootstrap template to re-create.
2. Take a picture of the website across different breakpoints with the Fireshot Webpage Screenshot Chrome extension.
3. Create breakpoints in Adobe Muse.
4. Decide if website is going to be fixed width, fluid-width, or adaptive.
5. Create guides in Adobe Muse.
6. Add elements and assets. Sample fonts with the WhatFont Chrome extension.

7. Add animations and effects.
8. Repeat process for other breakpoints.
For more video tutorials and widgets for Adobe Muse visit http://museforyoushop.com.
Happy Musing :).
Read More at Advanced: Bootstrap to Adobe Muse
from Web Design Ledger https://webdesignledger.com/advanced-bootstrap-adobe-muse/


No comments:
Post a Comment