
There is no single right workflow to build a website. But there are ways to improve your workflow and make your job a little easier.
Whether you design or write code there’s usually some part to the process that can be streamlined. This can change depending whether you work solo or in a team environment. But if you know how to tweak your process you can get projects done faster with fewer manual tasks.
In the past we’ve covered responsive workflows and in this post I want to share common design & dev workflow optimization strategies. I’ll offer tips and resources for the creative process and help web designers & developers build their projects with more accuracy and precision.
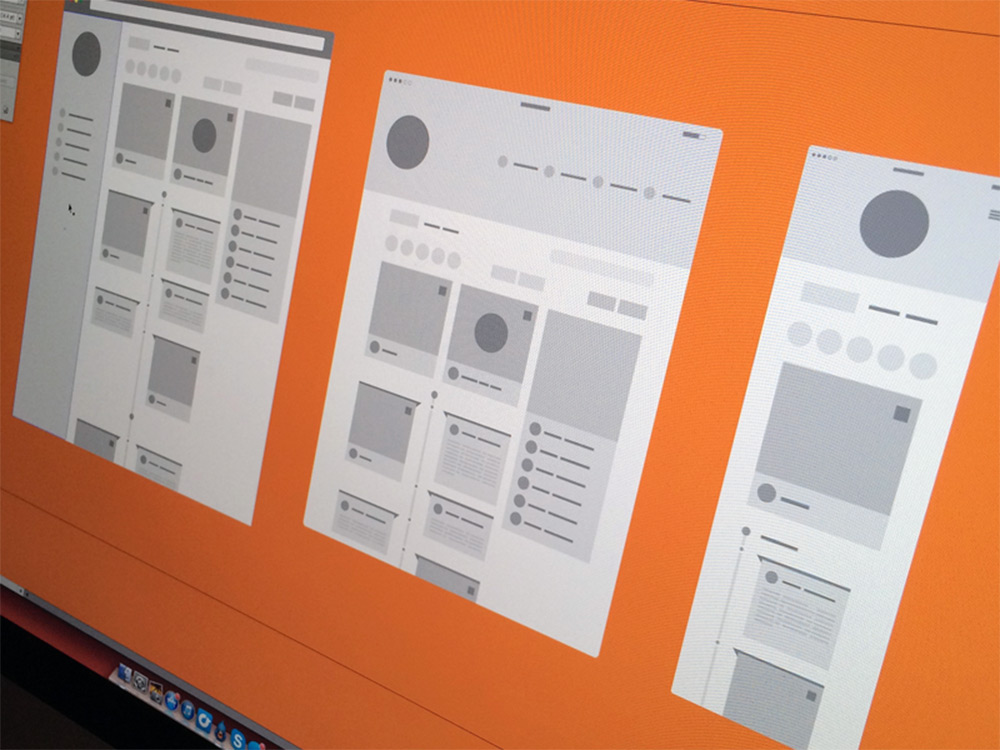
Starting with a Wireframe
It’s a good idea to start with a wireframe on every single web project. This helps you flesh out ideas for the content, the layout style, and the organization of page elements like the logo, nav bar, and CTA buttons.
Your initial goal should be to construct a rough layout using lo-fi wireframes. Keep them quick and loose. You’ll save time on bad ideas and laser in on the good ones.
If you need some wireframe templates to get started I recommend Noupe’s gallery full of digital wireframes.
But I personally prefer working on paper with pencil for quick sketching. It’s my top recommendation for anyone who wants to rapidly prototype wireframes from scratch to get ideas down quickly. Erasing is much easier on paper and you have much more control over the whole sketching process.
Don’t be afraid to put down 10 or more different wireframe ideas. I never get it right the first time and I don’t think any other designers do either.
If possible try to get your final wireframe precise before moving onto a mockup.
This way you have less guesswork down the pipeline and each stage of development just further clarifies your original concepts.
Planning Copy & Behaviors
Once you roughly know how the site should look you can start getting into the details. This can start with a mockup but I prefer building a higher fidelity wireframe first.
This involves placing sample widgets and web copy into the wireframe that looks good and guides users down the page.
This is a difficult task and it’ll be slightly different for every project. But you should think about what your users want to do and keep this in mind the entire time.
Also consider usability and how your written copy can affect the user experience.
There is no single correct way to write content. But the writing should be compelling and guide users further into the site.
While planning high-fidelity wireframes it helps to add image placeholders along with written copy. This way you can see how the layout could eventually look without using filler content.
But also consider the value of large headings and custom styled page copy like bulleted lists. Your title text draws users into each section and you often have just a few seconds to capture their attention.
Always work around two concepts when designing page text: clear contrast and plenty of whitespace.
You don’t need to choose a font face or text color during this step. If your wireframe is easy to skim it should be obvious at a glance.
Understanding user behavior makes it easier to build copy that helps users get around the site. This high-fidelity/light mockup is probably the most important stage because once you get into the full mockup design you’ll already know the layout is readable and easy to use.
Trust Frontend Frameworks
There’s a lot of buzz surrounding frontend development frameworks. These mostly include libraries like React, Angular, and Ember.
All of these can save time when building a new site, assuming you know how to use your framework of choice. The goal isn’t just to streamline frontend development but to also architect your whole website. Check out this thread to learn a bit more.
The primary goal of any framework is to separate complex functions and help you build more with less code. Modern JS frameworks handle user input and control how data gets transferred from the backend to the frontend.
The new Angular 2 release does this well and has garnered a lot of attention.
But I’ve really grown to appreciate the detail in Ember.js which comes out of the box with features for routing and asynchronous behavior. The Ember learning curve is steep but with the right learning resources you can move quickly and might even enjoy the learning process.
The biggest upside of a framework is modularity when it comes to building a new project.
You’ll know exactly where to start, how to scale, and how to organize new files with the same structure. Architecture is just as important as how you write your code.
If you’re curious to learn more check out this guide to see how other devs implement frontend frameworks into modern web projects.
Testing & Debugging
I first started writing code when IE6 was still popular. If you don’t already know, web developers have some discontent for Internet Explorer.
Browser quirks are far less common these days but they do still exist. For this reason testing should still be a big part of your dev workflow.
Beyond major browser bugs you’ll often have minor differences between how certain browsers render margins, patterns, box sizing, and similar properties in browser engines like Gecko vs WebKit.
One way to test is to have all these browsers on your development computer. After you make big changes to your code just check your work in all browsers. However this can get annoying quickly.
Instead try using browser testing tools that’ll save time and frustration. Here are some of the most popular choices:
I’d also recommend that developers add responsive testing tools into their workflow.
This helps you test each major breakpoint in a responsive layout without needing to constantly resize and switch the browser.
My two favorite extensions are Responsive Web Design Tester and the Viewport Resizer. Both are completely free and work great for live testing.
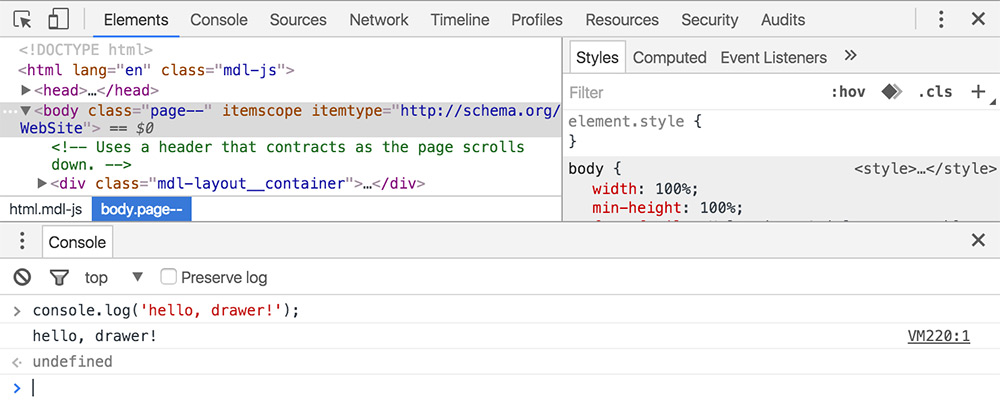
Another tool I highly recommend is the in-browser debugging console. This is great for testing JavaScript code and looking for potential errors in your HTML/CSS code validation.

Google has an entire guide to the console window teaching how to get started and what each of the panels does.
All of these tools are incredibly valuable to the debugging process. But each developer will fall into their own workflow so it’s up to you to decide which tools offer the most value.
Wrapping Up
There is no single proper way to build a workflow on the web. But there are best practices and techniques that you can adopt to make the process smoother and easier to manage.
I hope these tips can help shape your workflow both on the design and development side. It’s now much easier to build and launch a new website, so if you’re constantly launching new projects these little tips can make a world of difference in the long run.
Read More at Workflow Tips For Web Designers & Frontend Developers
from Web Design Ledger https://webdesignledger.com/workflow-tips-for-designers-developers/


No comments:
Post a Comment