
In this tutorial, we’re going to learn how to design a progress bar in Adobe XD.
1. Create a new artboard 1920 x 1080.
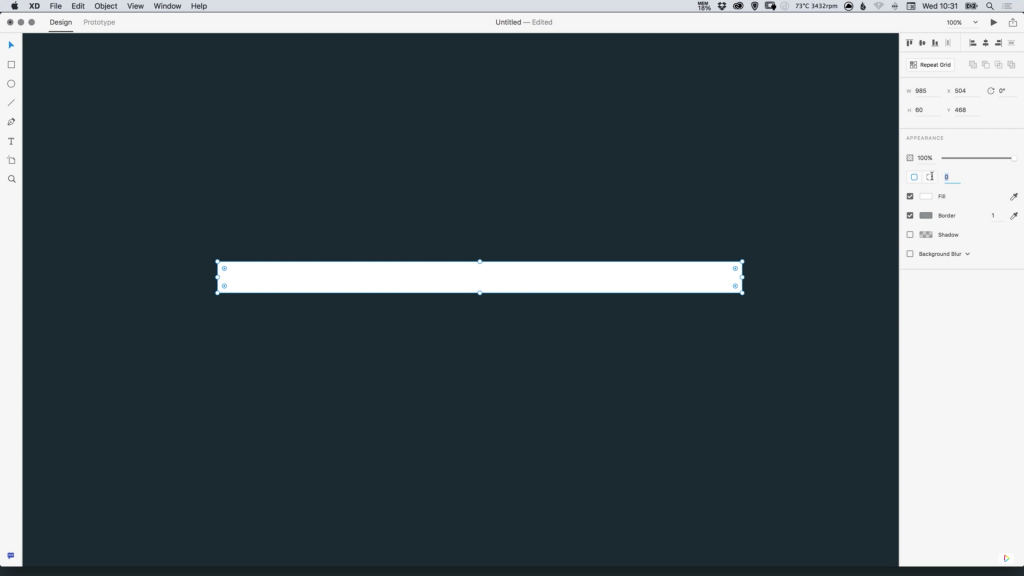
2. Select the artboard by Left-clicking on the artboard name top-left, and in the Property Inspector on the right, select a Background Fill Colour. In this tutorial the colour used was #182F38.
3. Select the Rectangle Tool, and draw a long thin rectangle the size that you would like your progress bar to be. In the Property Inspector change the radius to a particularly high number, to fully round off all corners. Select either the colour #FFFFFF or #10232C.
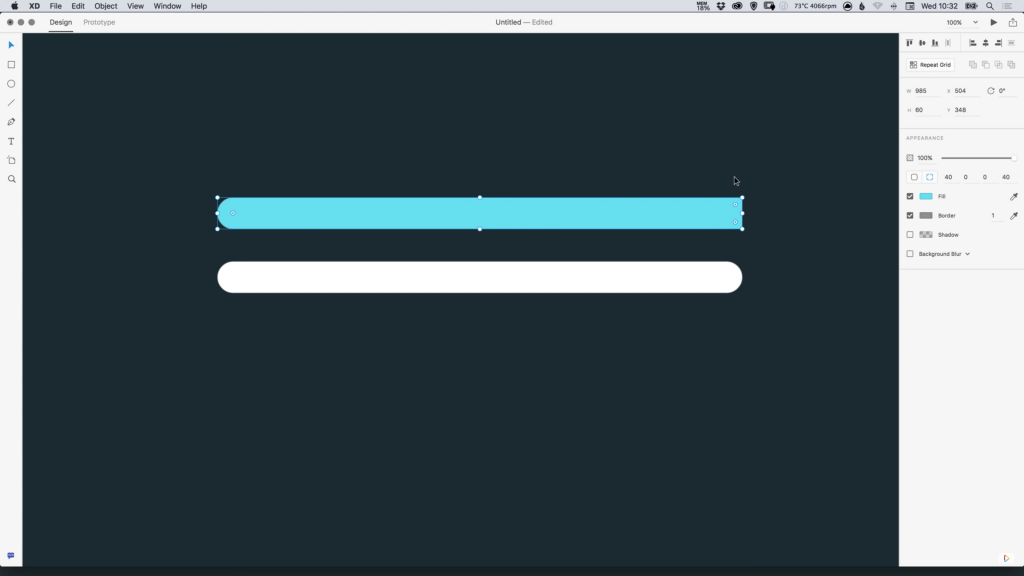
4. Press Cmd/Ctrl + D to duplicate the rectangle, and in the Property Inspector, select the other radius icon that will allow you to edit the radius of each corner individually. Change the top-right and bottom-right radius to 0.
5. Next, with the rectangle selected, set the Fill colour to #67D9F4 or a colour of your choice.
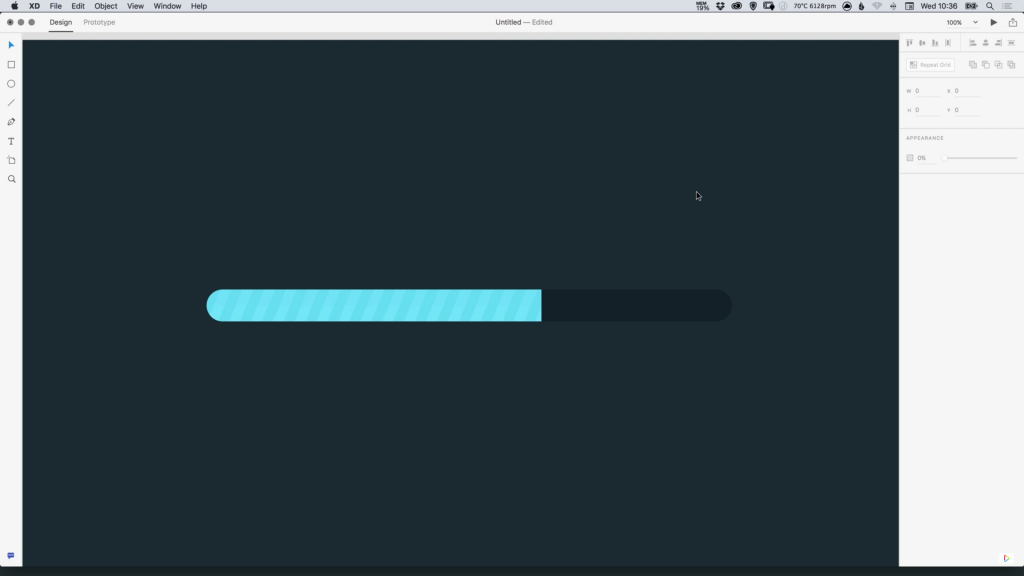
6. Double-click the coloured rectangle, and drag from the right edge to adjust the completion percentage for your progress bar.
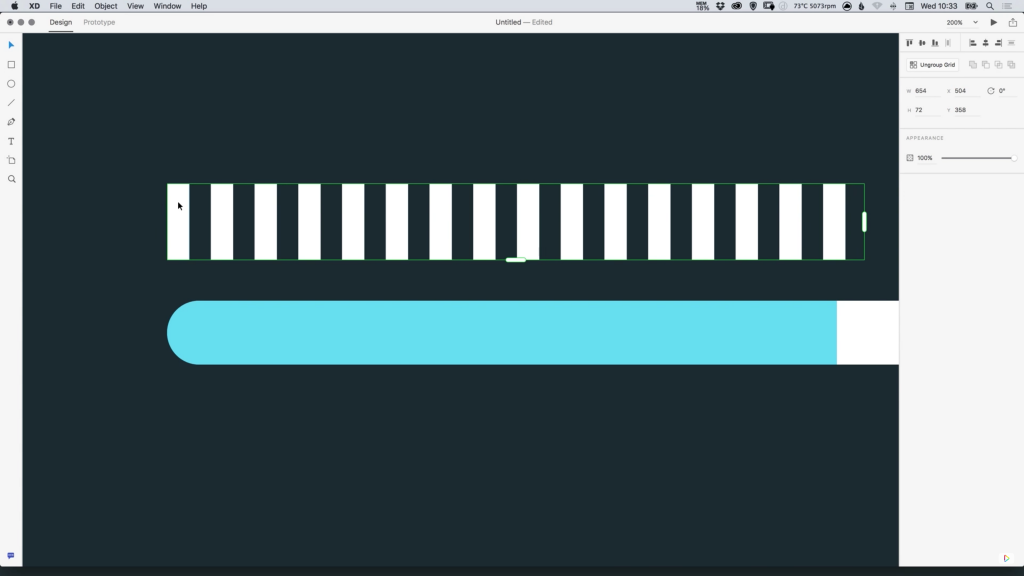
7. To add some texture to the progress bar, select the Rectangle Tool and create a small vertical rectangle that is either equal to, or greater than, the height of your progress bar. The angle of this rectangle can also be adjusted.
8. Select the Repeat Grid Tool in the Property Inspector and Drag from the right edge to repeat the shape up to where your coloured rectangle ends. Adjust the spacing between each of the copied shapes by hovering between the gaps and Left-clicking and dragging when the pink guides appear.
9. Select the coloured part of your progress bar, and press Cmd/Ctrl + D to create a copy, and move this shape up on top of the repeated shapes/bars. Select both the repeated shapes and the coloured rectangle copy, and in the Pathfinder options in the Property Inspector, select Intersect. Selecting this option will crop the repeated shapes/bars to the dimensions of the coloured shape.
10. A Fill or Gradient can also be applied to the cropped version of the repeated shapes, and it can then be moved back down to sit on top of the original coloured shape, giving it some texture. The Opacity of the repeated shapes/bars can also be adjusted.
11. Drag over all of your shapes and go to Object > Group to group all shapes together and move around as one object.
Download Adobe Experience Design CC (Adobe XD).
Read More at Designing a Progress Bar in Adobe XD
from Web Design Ledger https://webdesignledger.com/designing-progress-bar-adobe-xd/




No comments:
Post a Comment